변수 선언 - let (ES6에 새롭게 추가된 키워드)
예전에는 var로 선언했음(하지만 요즘엔 쓰면 좋지않음)
아래처럼 자료형을 선언하지않고도 값을 넣을수가있음(위험부담이큼) Block scope을 무시함
그에 비해 let은 검증을 해준다. 자료형이 선언되있지않으면 , 자료형을 선언하기도 값을 넣으면 에러를 뱉어줌
|
1
2
3
|
age = 4;
console.log(age);
var age;
|
cs |
2.
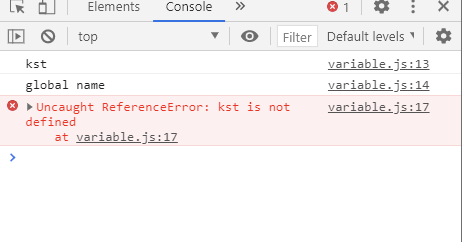
GlobalScope - 괄호 밖에 선언된 변수.(어느 곳에서나 접근가능)
Block scope - 괄호 블럭안에 선언된 변수는 {} 괄호 안에 서만 사용가능
|
1
2
3
4
5
6
7
8
9
|
let global = 'global name';
{
let name='kst';
console.log(name);
console.log(global);
}
console.log(kst);
|
cs |

3.
Constant - 한번 할당하면 값이 바뀌지 않는 값(Immmutable 데이터 타입)
|
1
|
const maxNumber = 5;
|
cs |
let - 값이 변경될수 있는 데이터 타입(Mutable타입의 변수 = 값이 계속 변경될수 있는 값)
|
1
|
let Number = 5;
|
cs |
4.
숫자의 데이터타입은 number 하나로 끝 (int,double등 따로 없음)
문자열은 String (template literals (`)을 이용해
"안녕" + a + "하세요"; 와같은 출력을
` 안녕 ${a}하세요 `; 로 출력할수 있다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
'use strict';
// console.log('Hello world');
//2. Variable
// let
let global = 'global name';
{
let name='kst';
console.log(name);
console.log(global);
}
// console.log(kst);
//3. contants
const maxNumber = 5;
// string
const char = 'c';
const brendan = 'brendan';
const greeting = 'hello' + brendan; //(일반 string과 다른변수를 + 로합치기 가능)
console.log(`value : ${greeting}, type:${typeof greeting}`);//template literals(string)
//object, real-life object,data structure
const kst = {name: 'kst', age : 20};
console.log(kst);
kst.age = 28; //kst는 const로 선언되있어 못바꾸지만 그 아래의 변수값들은 접근해서 변경가능
kst.name = 'kkk';
console.log(kst);
//boolean
// false : 0 , null, undefined , NaN , ''
// true : any other value
const test = 3 < 1; //false
console.log(`value : ${test}, type:${typeof test}`);
//symbol ,create unique identifiers for objects
const symbol1 = Symbol('id');
const symbol2 = Symbol('id');
console.log(symbol1 === symbol2); // false
const gSymbol1 = Symbol.for('id');
const gSymbol2 = Symbol.for('id');
console.log(gSymbol1 === gSymbol2); //true
console.log(`value : ${symbol1.description}, type:${typeof symbol1}`); //그냥 출력안되서 변환해서 출력
|
cs |
'자바스크립트' 카테고리의 다른 글
| [Javascript] 참조 타입의 특성 (1) | 2021.01.18 |
|---|---|
| [Javascript] 자바스크립트 참조타입(객체타입) (0) | 2021.01.17 |
| [Javascript] 자바스크립트 기본타입 (0) | 2021.01.17 |
| [Javascript] 자바스크립트 용어정리 (0) | 2021.01.17 |
| [Javascript] 자바스크립트란? (0) | 2021.01.17 |